jQuery iPhone UIを使ってみた
webアプリでiPhoneアプリのようなUIを使おうと思い、調べてみたらjQuery iPhone UIというものがあったので使ってみました。
jQuery iPhone UIのライブラリはhttp://iphone.hohli.com/から入手することができます。
今回は回転させて選択肢を選ぶUI(正式名称が思い出せません。下図参照)を使いました。

fig1 : 使いたいUI
このUIはjQuery iPhone UIではiSelectという名前になっています。入手したライブラリのdocsにあるelements.htmlを元に作りました。
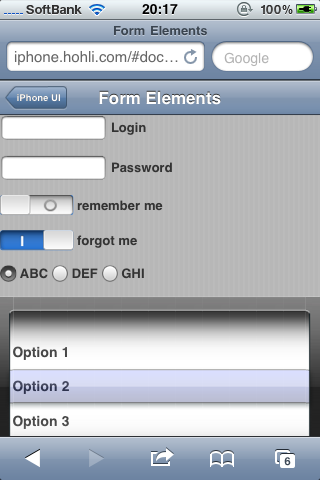
このライブラリを使うと、PCから見ると下のようにiPhoneの画面上にあるように表示されます。

fig2 : PCのブラウザから確認した様子
ところがelements.htmlを使おうとしたところ、iPhoneのsafariから閲覧してもPCから見たのと同様に画面上にiPhoneが表示され、その中に作成したページが表示されてしまいました。そこでソースコードに以下の1文を追加しました。
<link rel="stylesheet" href="../css/iphone-480.css" type='text/css' media='only screen and (max-device-width: 480px)' />
これでiPhoneから確認したときはそのままページが表示されるようになりました。
今回はアラームの設定画面を作りました。ホーム画面に登録し全画面で表示されるようにしています。

fig4 : 作成したページ
スクロールで時刻を選択した後に下のボタンをタッチするとAjaxによりサーバで動いてるPHPに対して時刻を送信するような動作です。
ボタンの作成にはAs Button Generator(http://jirox.net/AsButtonGen/)を利用しました。
しかしネイティブアプリと違い、ページ全体がスクロールしてしまうため操作性はいいとは言えませんでした。スクロールを抑止するような対策が必要になると思います。
jQuery iPhone UIには様々なUIが用意されているため、iPhone向けのwebアプリを作る際には大いに役立ちそうだと思いました。